Instalar Ambiente Flutter no Windows com WSL2

Windows + Linux 💻🐧📲
Após o artigo falando sobre Instalar Ambiente Flutter no Linux, alguns leitores pediram um falando sobre preparar o mesmo ambiente no Windows, porém com o artigo falando sobre Back-end em Dart - Function Framework me vi na obrigação de preparar um ambiente no Windows que simulasse ao menos um servidor onde iria hospedar o serviço backend, assim deixando o ambiente realmente completo.
Pensando nisso optei pelo WSL (Windows Subsystem for Linux) a ideia desse projeto que envolve a Microsoft juntamente com a Canonical é disponibilizar o melhor do Linux para o Windows, o seu terminal, na verdade com o WSL2 o windows tem “Compatibilidade total com a chamada do sistema”, então temos mesmo um Kernel do Linux completo. Não irei me aprofundar tanto sobre o WSL nesse artigo, porém oque posso adiantar que estou atualmente utilizando esse ambiente para o meu desenvolvimento mobile assim antes de escrever o artigo, para ter certeza que tudo flua como o desejado, até então, nada a declarar, o que necessitei fazer na parte do Linux eu fiz e tudo que precisei do Windows ocorreu sem nenhuma transtorno. Como todos dizem, o MacOS tem o melhor dos dois mundos, um terminal super completo, poderoso e uma interface que não deixa nada desejar.
O que aconteceria com a junção do Windows e Linux? De forma que eu possa dizer 98% integrada? Podendo ler arquivos do Windows no Linux e Linux no Windows? Eu acho muito interessante, gosto muito da interface do Windows 10 e gosto mais ainda de um terminal Linux!! 🐧
1. Requisitos
- Versão do Windows 10 (Somente no Windows 10) uma dessas versões listadas abaixo
- Windows 10 de maio de 2020 (2004)
- Windows 10 de maio de 2019 (1903)
- Windows 10 de novembro de 2019 (1909) ou posterior
- Necessário acesso a Microsoft Store
- Instalado o GIT para Windows
- Caso queira um “facilitador” para o GIT no windows recomendo o TortoiseGit
2. Flutter
Começaremos pelo Flutter, eu acredito que não tenha segredo, visto que no site tem uma boa explicação de como preparar a biblioteca. Porem irei mesmo assim demostrar os passos aqui, faremos da mesma maneira com foi realizado no Linux, pelo git.
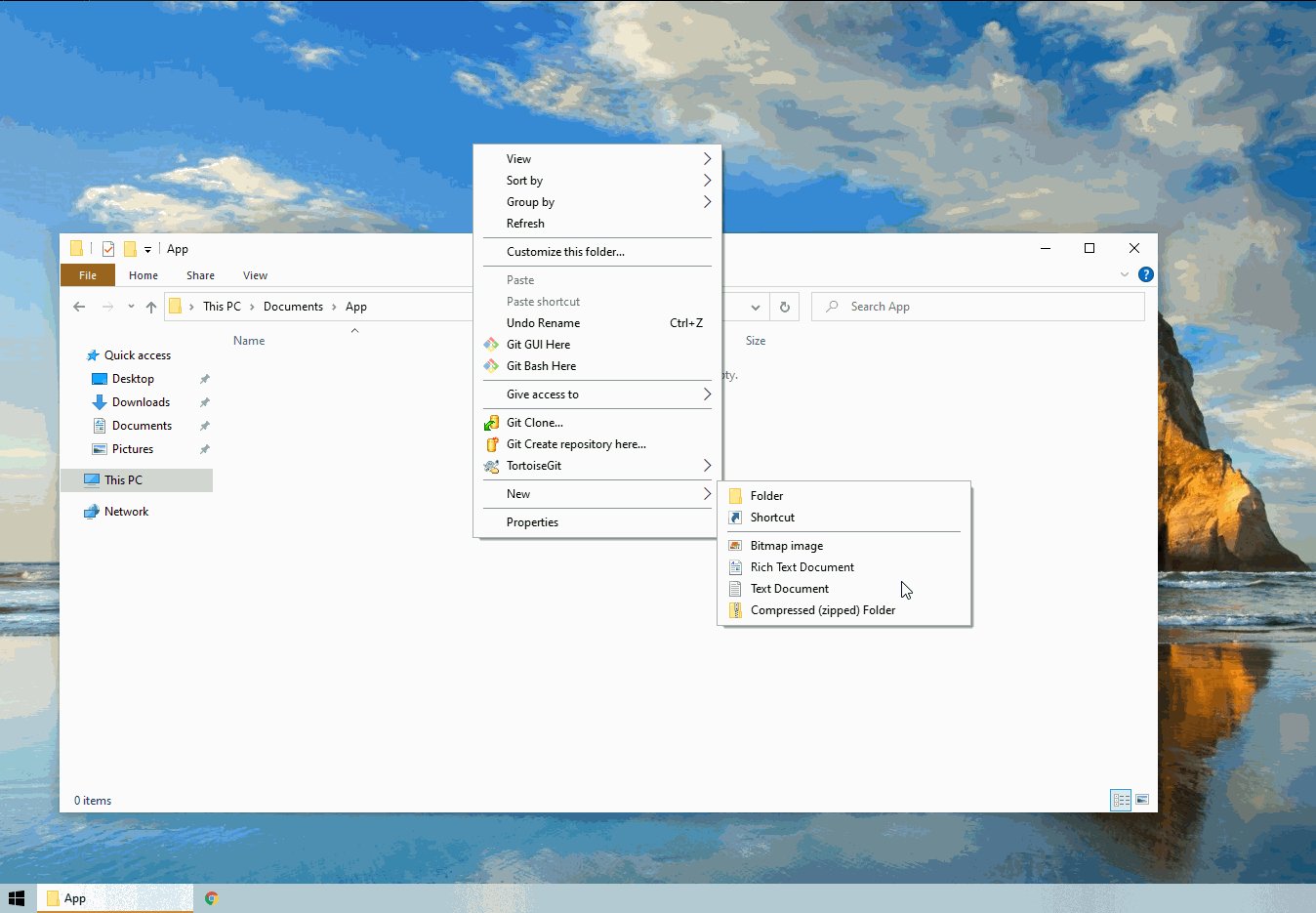
Primeiro como feito no artigo do Linux, crie uma pasta chamada Library dentro da pasta Documentos e com o shift pressionado clique com o botão direito do mouse abrindo o PowerShell já na pasta indicada.

No PowerShell com o botão direito do mouse irá colar o comando abaixo.
git clone https://github.com/flutter/flutter.git -b stable
A saída do comando deverá ser como da imagem.

Note também que foi clonado a pasta “flutter” dentro dessa pasta como no artigo em linux fica localizado o SDK do Flutter e do Dart.
2.1. Variável de Ambiente
Agora com o SDK do Flutter e do Dart devidamente clonado, vamos ajustar a variável de ambiente para que o sistema possa reconhecer os comandos como o flutter doctor. Então seguindo os passos abaixo, abrindo o explorador de arquivos (Windows + E), com botão direito em cima “Meu Computador” em propriedades.

Clicando em “Configurações avançadas do sistema”.

Após em “Variáveis de Ambiente”

Devemos editar a variável “Path” nas variáveis de usuário.

Editando, clicaremos em “Novo” e informaremos o caminho até a pasta bin do SDK do Flutter que foi clonado na pasta Documentos, como na imagem.

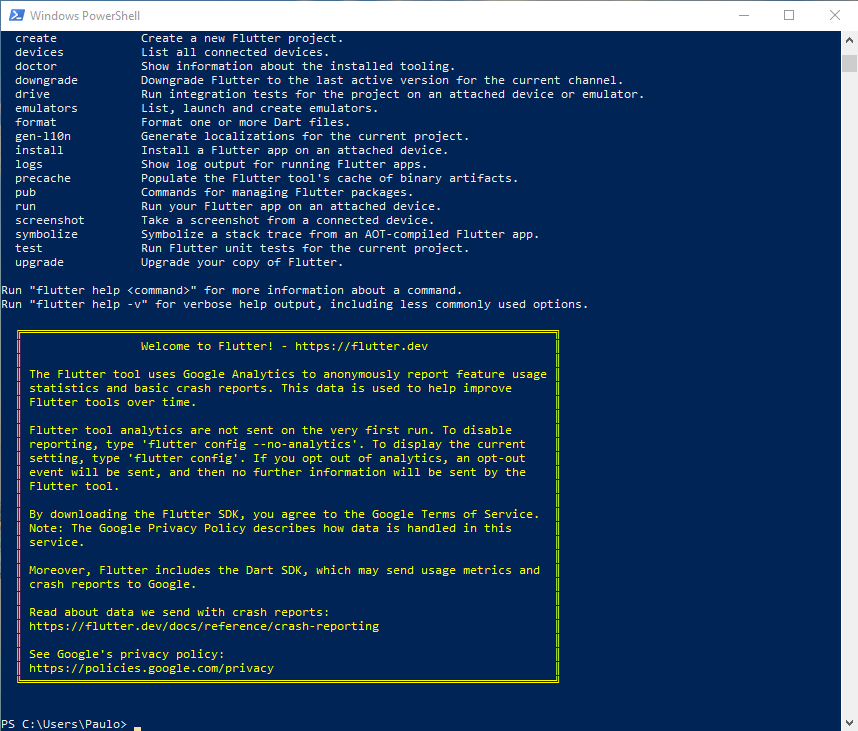
Feito isso podemos abrir o PowerShell e testar se o Windows reconheceu o SDK. Com o comando flutter no PowerShell, se tudo ocorrer bem será atualizado o SDK como na imagem.
2.2. Android Studio
Com o SDK do Flutter devidamente configurado pariremos para a instalação do Android Studio, sendo uma parte essencial para o desenvolvimento mobile.
Na pagina faça download do instalador para a versão do seu Windows, sendo 32 bits ou 64.

Após o download, execute o instalador.

Como é bem intuitivo (só clicar em próximo) não irie disseminar essa instalação.
Finalizado instalação vamos fazer algumas verificações com o flutter doctor -v, abrindo o PowerShell rode o comando.

De acordo com a saída, temos um “probleminha” para resolver, no caso o Flutter não encontrou o SDK do Android. Bem nesse caso vamos abrir o Android Studio e finalizar a configuração.

Navegando pelo assistente de configuração clicando em “Próximo” chegaremos na tela acima, só então clicando em “Finalizar” que será feito o download dos arquivos necessários para o SDK do Android.

Finalizando a configuração, podemos executar novamente flutter doctor -v.

Opa, agora já temos uma resposta mais positiva, o Flutter já reconheceu o SDK do Android, porém ainda falta alguns ajustes, como ele nos pede, execute o comando flutter doctor --android-licenses e confirme sempre que pedir com “Y”, como na imagem.

Feito isso podemos verificar (acredito ser a última vez) o flutter doctor -v e validar se tudo está configurado devidamente.

3. Instalando o WSL
Com o Flutter finalizado vamos inicar a instalação do WSL2 no Windows. Na loja de aplicativos do Windows basta pesquisar pelo termo WSL, selecione o Ubuntu 20.04 LTS, no caso essa é a versão que estou utilizando no momento em que escrevo esse artigo.

Após finalizar a instalação, poderá clicar em Iniciar ou no iniciar do Windows, o primeiro icone “Ubuntu 20.04 LTS”, também abrirá o terminal com o Linux.

Ao abrir irá receber uma mensagem de erro, WslRegisterDistribution failed with error: 0x8007019e no caso está faltando realizar a instalação do WSL. Podemos realizar essa instalação diretamente no Windows.
Com o atalho windows + R abra o executar e digite “control”, abrindo o Painel de Controle navegue até Programas.

Após isso em Programas e Recursos.

Após isso em Ativar ou desativar recursos do Windows.

Após isso selecione Windows Subsystem for Linux clique em OK e faça a instalação.

Reinicie o computador conforme requisitado.

Após a instalação concluída, inicie o Ubuntu 20.04 LTS.

Pronto! Iniciado corretamente.
Como é a primeira vez que está iniciando, deverá cadastrar um novo usuário para o sistema, no meu caso informarei meu primeiro nome.
Após isso irá requisitar a senha do usuário, informe, no caso, na grande maioria dos terminais Linux as senhas não são exibidas quando digitadas, mas, sim elas são capturadas, então digite e tecle enter.
Irá pedir para repetir, então finalizará o cadastro e “voilà” o seu Ubuntu está em pleno funcionamento!!

Alguns primeiros comandos para uma devida atualização do sistema.
sudo apt-get update && sudo apt-get upgrade

sudo apt-get install neofetch

4. Preparar o Dart para o WSL
Nesse ponto com o WSL devidamente funcional, vamos configurar o SDK do Flutter e do Dart para que o nosso backend no ambiente linux em desenvolvimento comece a funcionar.
Dentro de nossa pasta /home/<accountName>/ no meu caso /home/paulo/ criaremos uma pasta chamada Library mkdir Library e realizaremos o clone do repositório do Flutter, git clone https://github.com/flutter/flutter.git -b stable.

Feito isso vamos navegar até a pasta bin do diretório clonado e usaremos o comando pwd para capturar o caminho em que ficou o SDK do Flutter.

Sabendo o caminho vamos definir no seu bash o caminho para que o sistema passe a interpretar comandos do Dart e do Flutter.
Nesse momento para nos auxiliar vamos instalar o VsCode para termos um editor gráfico quando necessário.
Realize a instalação do VsCode baixando o binário pelo link, abrindo o VsCode em extensões, pesquise pelo termo Remote - WSL, então instale a extensão, apos isso, no terminal execute o comando code ., assim o linux realizará o download das dependências necessárias e configurará uma integração com o VsCode instalado no Windows.

Agora qualquer documento que necessite alguma edição poderá abrir usando o comando code <fileName>, como no caso a seguir.
Em sua pasta /accountName editaremos o arquivo .bashrc utilizando o VsCode, então use o comando code .bashrc, ao final do arquivo adicionaremos a linha export PATH="/home/paulo/Library/flutter/bin:${PATH}" no seu caso, deverá alterar a pasta /paulo para a sua pasta /“accountName”, feito isso, feche o terminal abra novamente para carregar a nova configuração, e digite flutter, para que baixe as dependências e compile os componentes necessários.
Caso o sistema exija a instalação do unzip utilize o comando sudo apt-get install unzip.

4.1. Ativando o dartfn
Com o ambiente devidamente configurado, vamos ativar o dartfn, para trabalhar com funções no backend.
Executando a linha dart pub global activate dartfn no terminal será ativado, e então criaremos o projeto “Hello World” para verificar se tudo está ok.

Antes de criar o projeto, o sistema requer que adicionemos a linha export PATH="$PATH":"$HOME/.pub-cache/bin" em nossa variável do sistema, no caso no bash do linux. Então novamente utilizando o VsCode, code .bashrc e adicionamos no final do arquivo.

4.2. Criando o Projeto (Hello World)
Agora utilizando o comando dartfn generate helloworld vamos criar nosso projeto para teste. Antes criaremos uma pasta para o projeto, mkdir HelloWorldProject

Para baixar as dependências do projeto vamos executar o comando dart pub get.

Agora iremos realizar um teste, vamos navegar até a pasta /bin e executar o nosso servidor.

4.3. Compilando o Projeto (Hello World)
Bom, agora com o servidor funcionando devidamente, vamos avançar um passo, compilaremos para binário, e faremos a execução nativamente. Assim concluindo o nosso ambiente de desenvolvimento, simulando praticamente 97% de um ambiente em produção, que seria a hospedagem em um host linux para o backend.
Dentro da pasta /bin execute o comado dart compile exe server.dart, será gerado um arquivo server.exe, então execute o mesmo, ./server.exe.

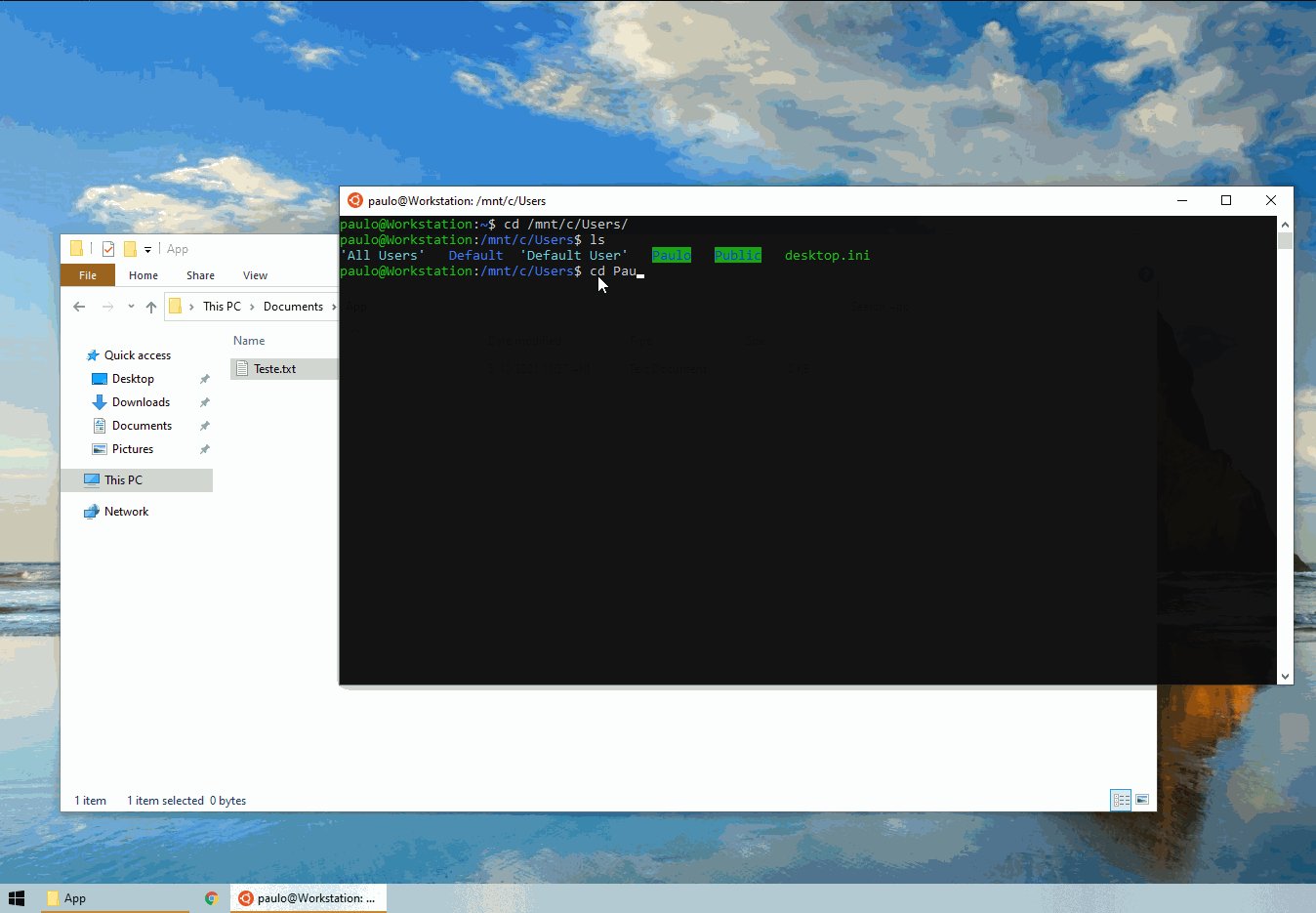
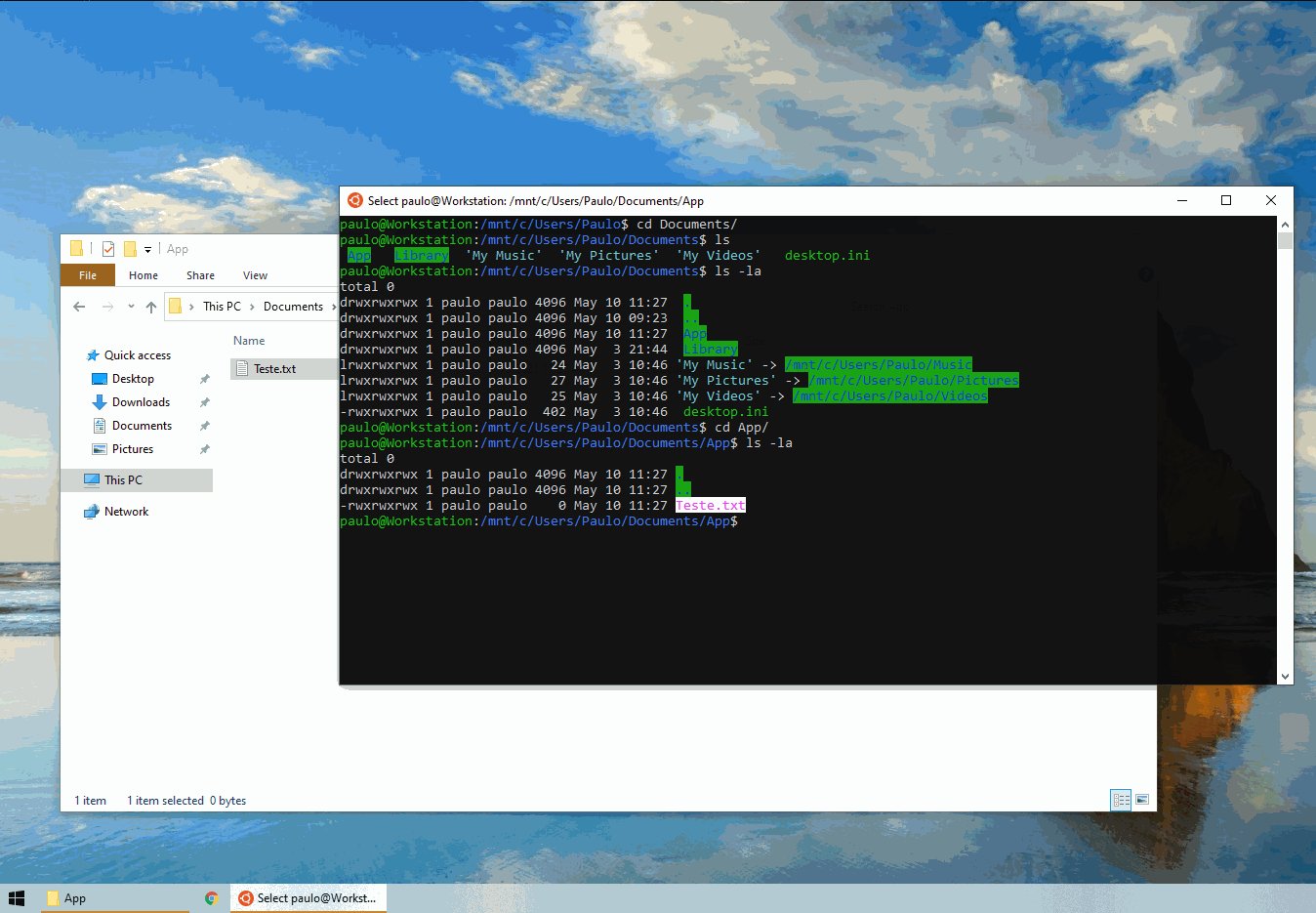
4.4. Navegando entre os Sistemas
Para concluir, devo mencionar que o WSL2 pode navegar tanto nos arquivos do Windows quanto o Windows pode navegar nos arquivos do Linux, assim você poderá centralizar os fontes da sua aplicação em um único Workspace sem a necessidade do frontend e o backend ficar em pastas separadas.
5. Conclusão
Agora concluímos a instalação e preparamos um ambiente de desenvolvimento em um sistema utilizado por uma grande massa de usuários, e ainda integramos com o nosso querido Linux 🐧. Como já havia escrito anteriormente, Windows tem uma poderosa interface, muito intuitiva e funcional, Linux por sua vez tem um poderoso terminal, oque muitos hoje em dia dizem sobre a junção perfeita, ò MacOS, pois bem, com o compartilhamento de arquivos diretamente entre os dois sistemas operacionais se torna uma boa alternativa.
Grande abraço Leitor, e até a próxima 👋.