Instalar Ambiente Flutter no Linux

Be free my friend 🤘
Após essa baita frase de impacto, vamos preparar um ambiente flutter no nosso querido Linux, atualmente estou utilizando o Pop!_OS da system76, qualquer dia farei um artigo sobre essa distro, ela é baseada no Ubuntu e apresenta um desktop GNOME.
1. Requisitos
- Sistema Operacional Linux (Qualquer sistema baseado no Debian servirá para este tutorial).
2. Instalando o SDK
2.1. Clonando o SDK (repositório do Flutter)
Por costume sempre centralizo instalações de bibliotecas que utilizo para desenvolvimento, tanto no Windows quanto no Linux costumo criar uma pasta Library dentro de Documents. Utilizado comando abaixo no terminal.
|
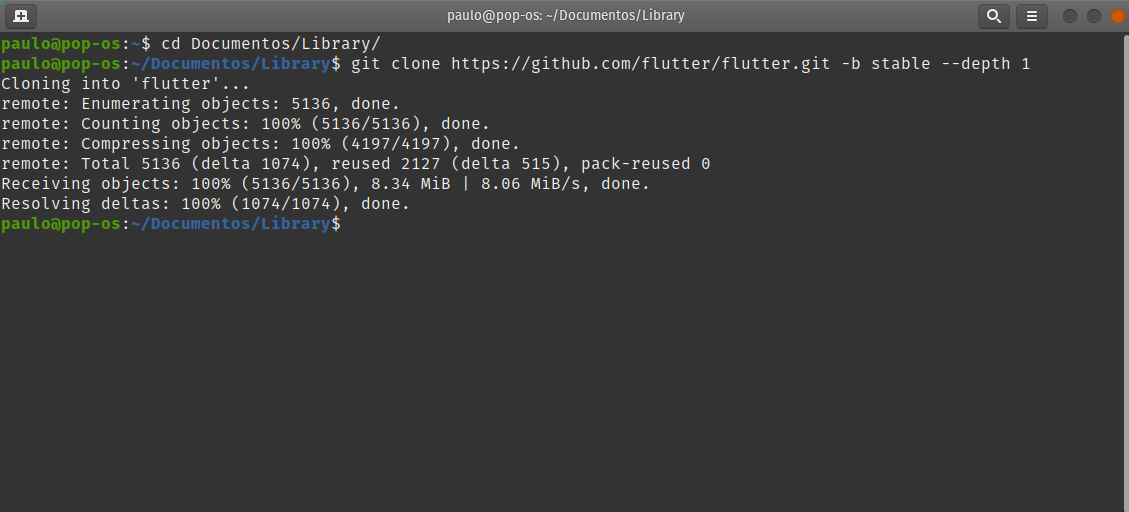
Navegue até a pasta Library cd Documentos/Library/ e execute o comando abaixo no terminal.
|
Deverá ter o resultado como na imagem abaixo.
2.2. Adicionando comando Flutter no path do sistema
Agora vamos adicionar a biblioteca ao path do sistema para que o Linux consiga reconhecer comandos do Flutter.
Para tarefas de edição sobre arquivos do sistema via terminal costumo utilizar o gedit que é nativo do Ubuntu, caso não possua e deseja instalar basta executar a linha abaixo no terminal.
|
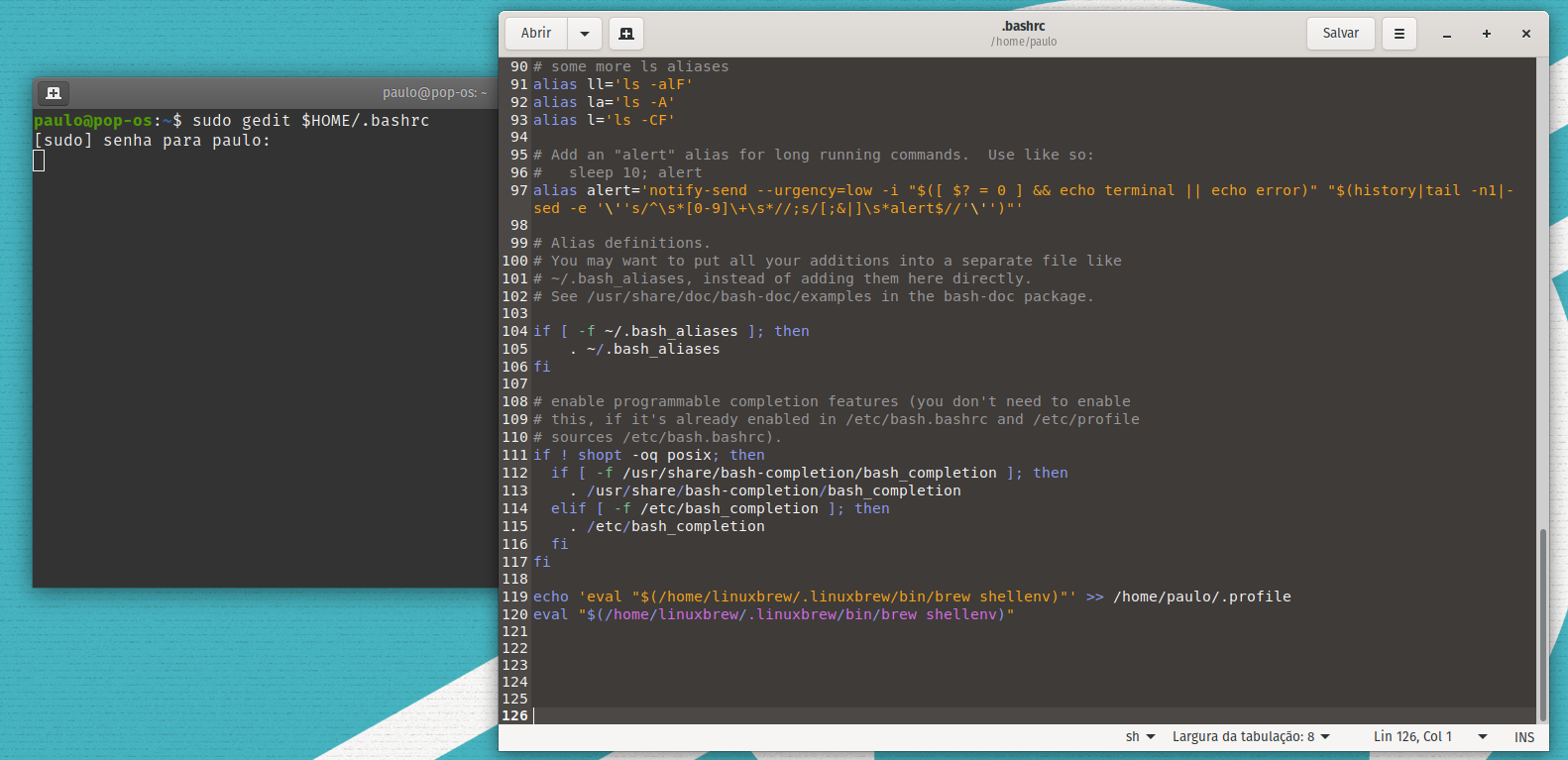
Então vamos executar o a linha sudo gedit $HOME/.bashrc no terminal e devemos ter uma resposta como a da imagem abaixo.
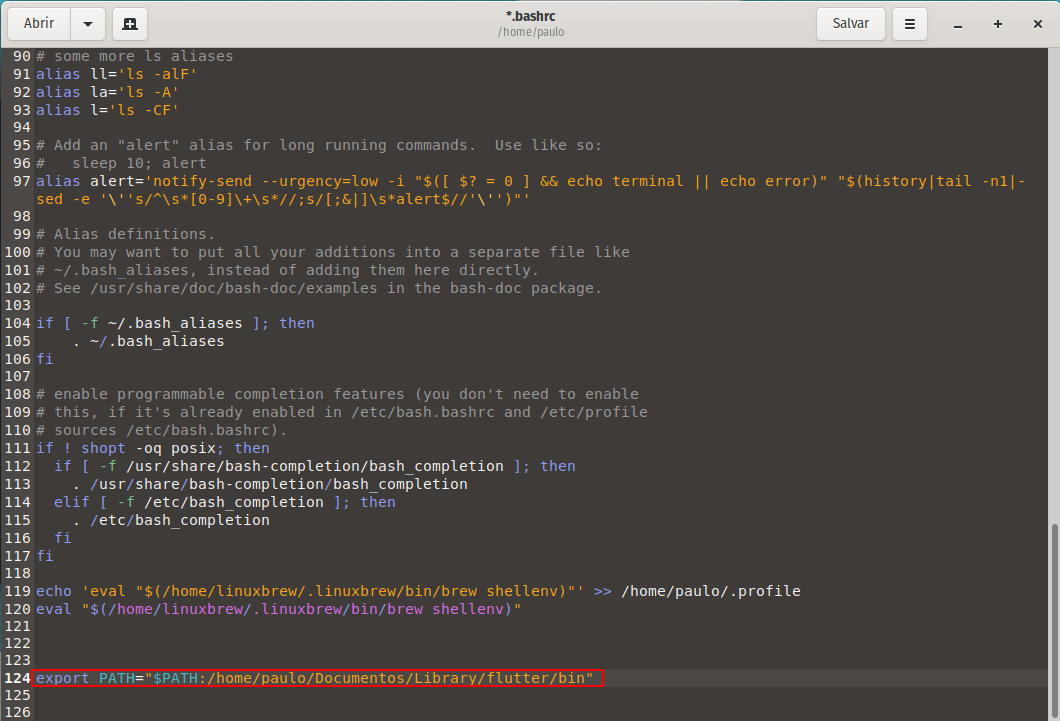
Ao final do arquivo deverá ser adicionado ao PATH o caminho do SDK clonado pelo git anteriomente até a subpasta “bin”. Como no exemplo abaixo.
|
Sendo que em "<sua pasta usuário>" deverá alterar para o seu usuário do de instalação. Para facilitar vou disseminar uma técnica bem que irá facilitar.
- Abra seu terminar.
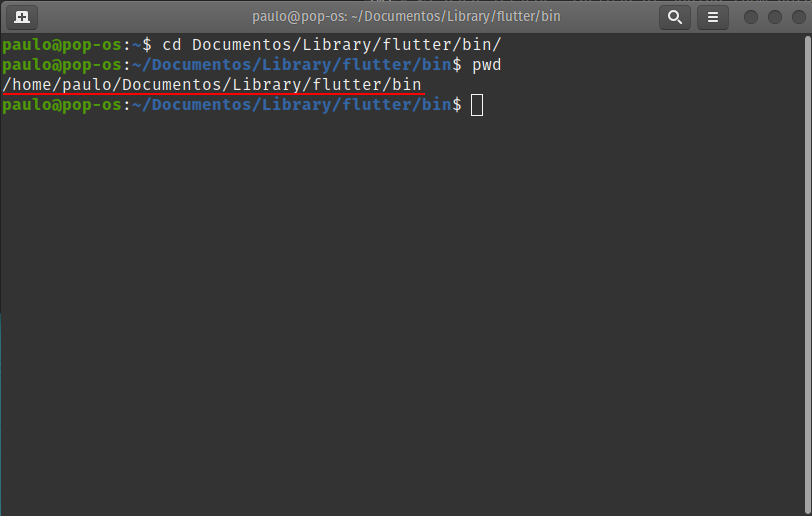
- Navegue até a pasta que foi clonado o SDK do Flutter, no caso
cd Documentos/Library/flutter/bin/. - Agora execute o comando
pwd, deverá ter um resultado como da imagem abaixo. - Basta pegar a saída do comando como sublinhada na imagem e substituir após os dois pontos(:) do comando
export PATH="$PATH:. Ficando como exemplo abaixo.
Feito processo com o arquivo, basta salvar ctrl + s e fechar o mesmo.
3. Android Studio
Agora devemos instalar o Android Studio antes de finalizar a instalação do Flutter.
Acessando o site do Android Studio onde tem a sua documentação, o mesmo nos pede para instalar algumas dependências para sistemas 64bits. Abaixo o comando.
|
Após instalar as dependências deverá baixar o arquivo compactado binário do Android Studio, acessando o link. Deverá baixar um arquivo como na imagem

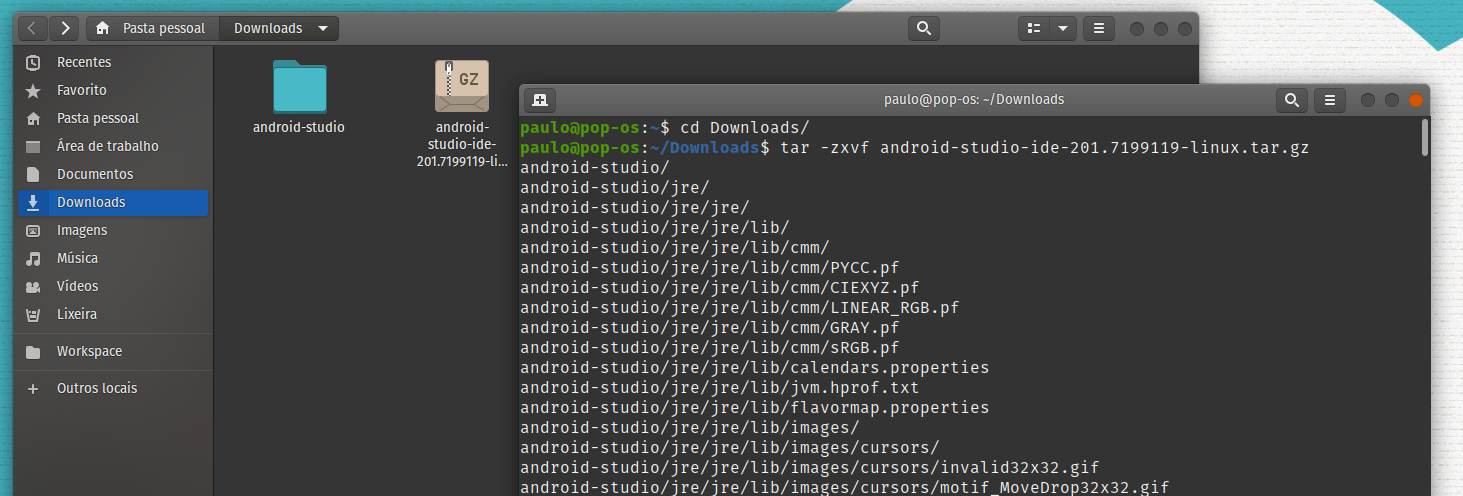
cd Downloads/ e execute o comando tar -zxvf android-studio-ide-201.7199119-linux.tar.gz como demostra na imagem.
Agora devemos mover a pasta extraída android-studio para uma pasta do sistema mais conveniente que a Downloads, como /usr/local/, executando o comando sudo mv android-studio /usr/local/ feito isso podemos executar o instalador, com o comando abaixo.
Note que para a correta instalação e funcionamento do Android Studio o sistema deverá ter a instalação do Java Development Kit (JDK).
Para isso poderá executar o comando abaixo.
|
|
Logo na primeira vez que você abre o Android Studio ele será intuitivo para instalação do Android SDK poreḿ ainda assim caso necessário poderá realizar a instalação via terminal com o comando abaixo.
|
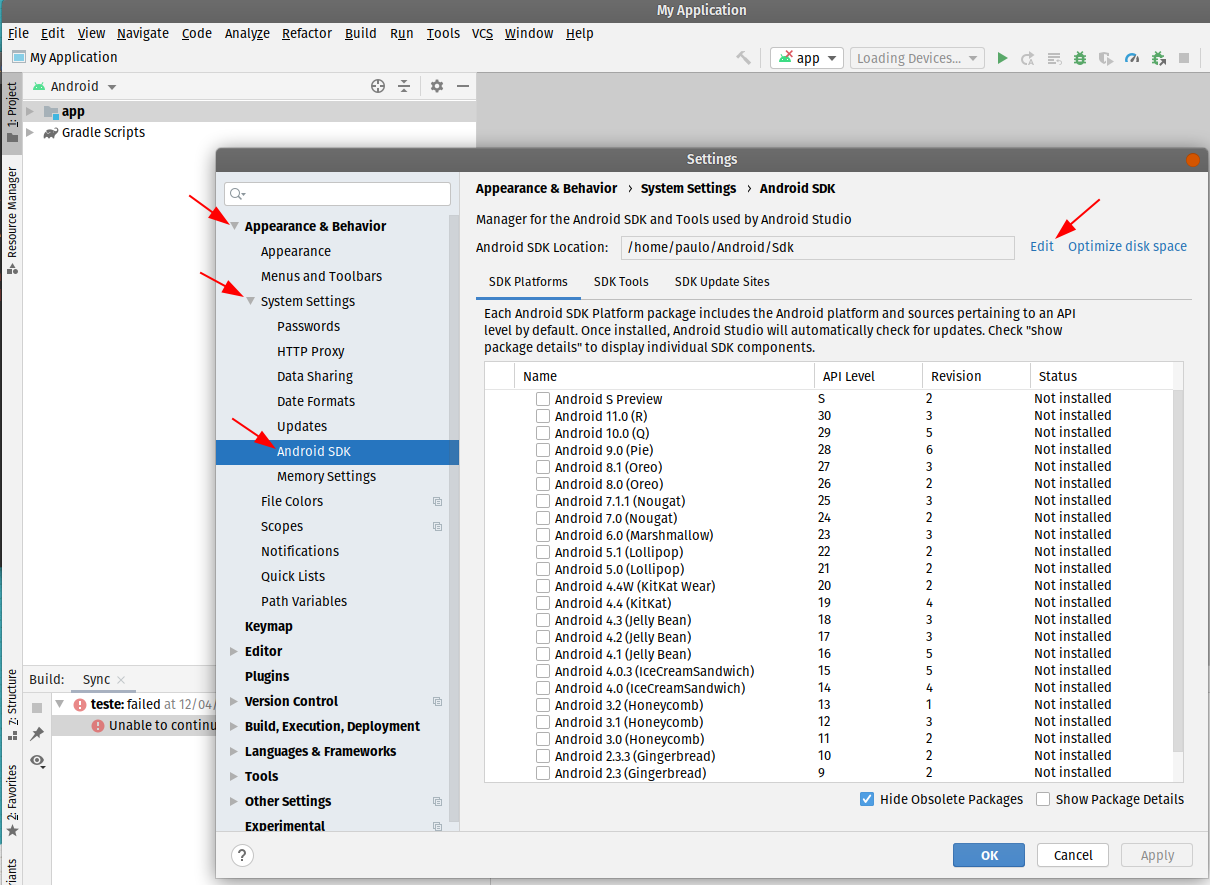
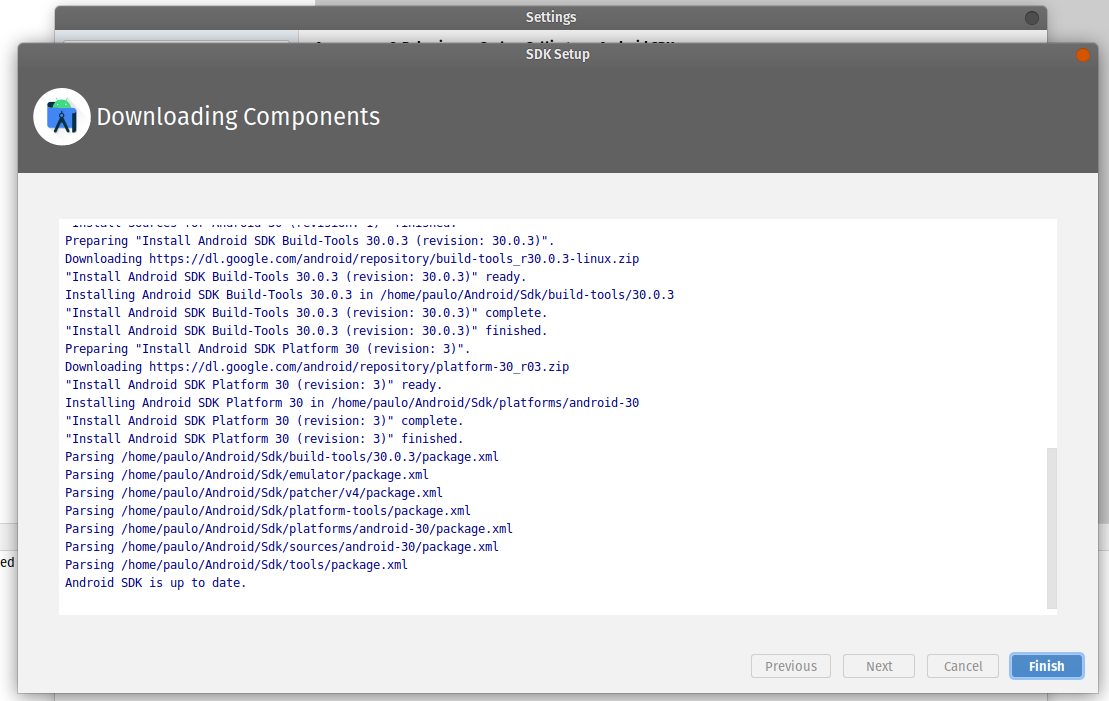
Caso ainda assim não conclua a instalação do Android SDK poderá abrindo o Android Studio em File ➔ Settings ➔ Appearance & Behavior ➔ System Settings ➔ Android SDK clicar em Edit e prosseguir com a instalação. Como demostrado na imagem.
3.1. Plugins (Flutter & Dart)
Ainda no Android Studio devemos instalar os plugins Flutter e Dart para o desenvolvimento.
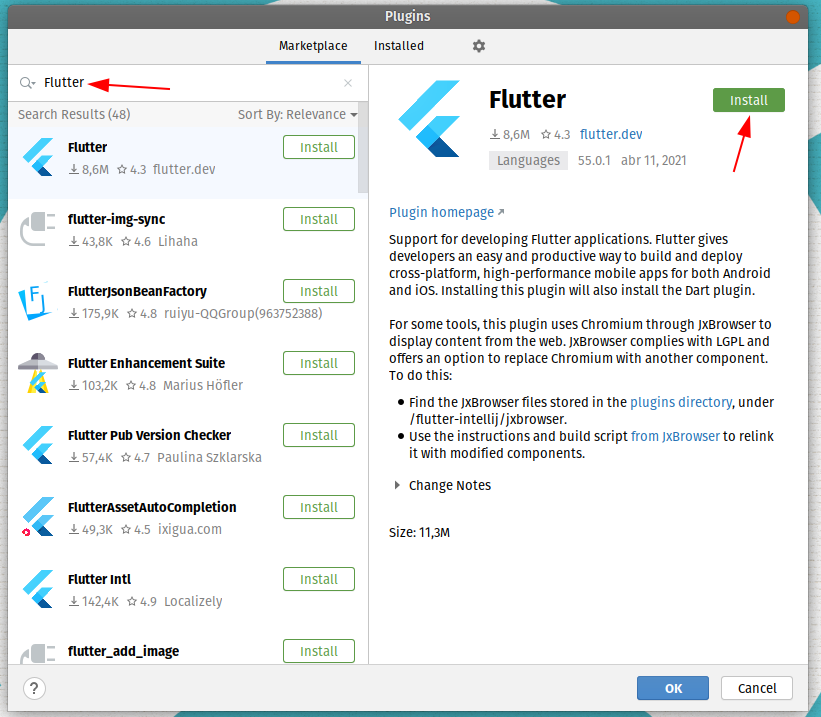
Em File ➔ Plugins no campo de pesquisa na guia Marketplace pesquise por “Flutter” e clique em Install com dependência do Flutter o Android Studio já irá instalar o plugin do Dart, feito isso poderá clicar em OK e fechar o Android Studio, segue imagem abaixo com ilustração do processo.

4. Concluindo a instalação
Após todo processo de configuração do Flutter SDK, JDK, Android Studio e Android SDK estamos prontos para finalizar a configuração do Flutter.
Antes de prosseguir vamos finalizar alguns detalhes da instalação, no Windows esse processo não é necessário, pois acaba que a maioria dos usuários realizam a instalação de todas as bibliotecas acima nos diretórios padrão.
Abrindo o terminal vamos configurar algumas variáveis do Flutter.
Conforme explicado anteriormente o parâmetro <sua pasta usuário> se designa a pasta /home/ da instalação do linux, no meu caso /home/paulo/
|
|
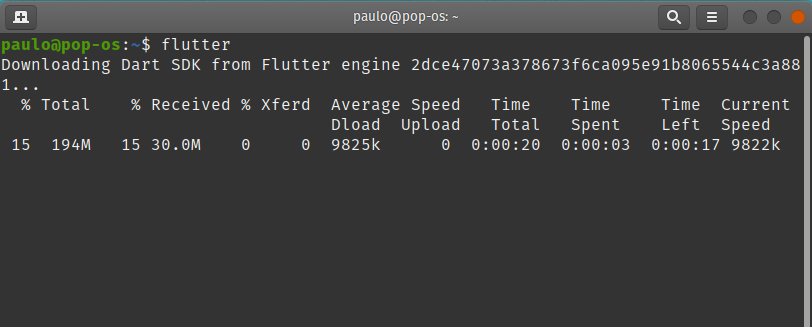
Primeiro comando que precisamos executar via terminal nesse momento é flutter. Deverá ter um retorno como a imagem abaixo.

Mostrando que está baixando as dependências do Dart, ao finalizar esse procedimento podemos seguir com o comando abaixo.
|
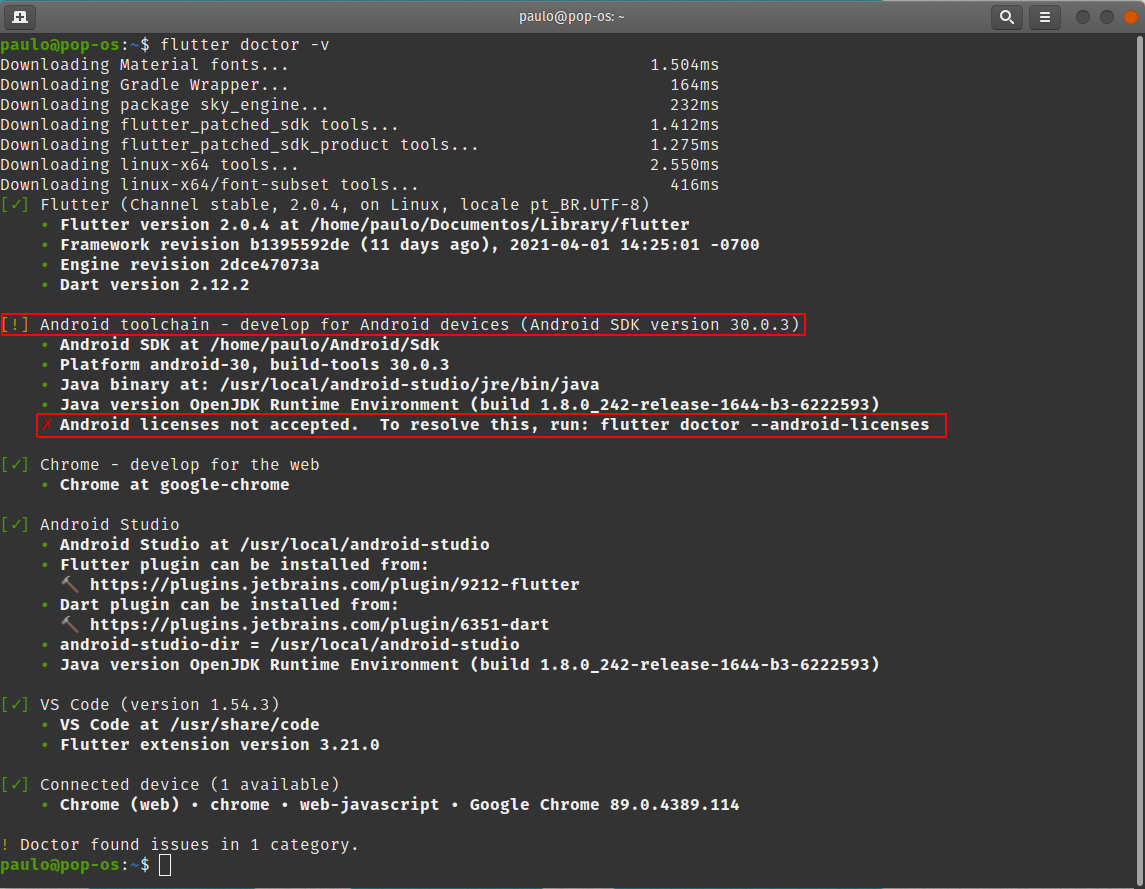
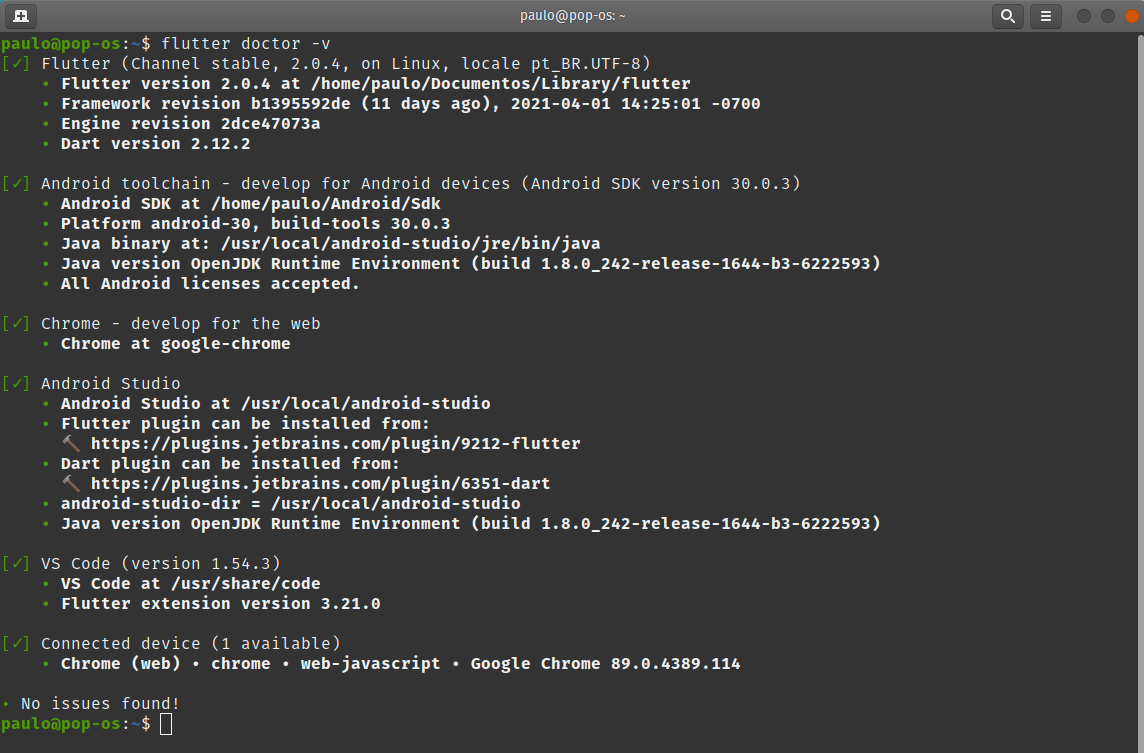
Esse comando designa-se a uma varredura no sistema validando se todo ambiente de desenvolviemtno está devidamente configurado. Devemos ter um retorno como na imagem.

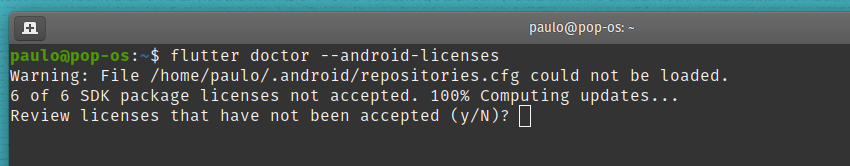
Note que na imagem foi destacado um caso de inconformidade no ambiente de desenvolvimento na categoria do Android toolchain, para corrigir isso basta executar o comando flutter doctor --android-licenses e informar “y” quando nos for solicitado.

Feito isso podemos executar novamente flutter doctor -v no terminal e devemos ter um retorno positivo.

5. VsCode (The Best)
Atualmente (desde sempre) utilizo o VsCode para codar em Dart e Flutter, vou tentar ser breve sobre a instalação do mesmo no sistema e a preparação para os meus gostos (fique a vontade em seguir ou não os paços) assim deixando preparado para o desenvolvimento mobile.
5.1. Instalação
Para instalar basta acessar a pagina de instalação baixar o pacote ".deb" no caso para distribuições baseadas no Ubuntu (Debian), executar o arquivo ou realizar a instalação via terminal.
|
E após isso.
|
Para instalar as dependências caso necessário.
5.2. Plugins
Com o VsCode devidamente instalado devemos instalar alguns plugins que são obrigatórios. Vou listar por categoria oque são obrigatórios e os que eu costumo utilizar durante o desenvolvimento.
- Obrigatórios
- Não Obrigatórios
- ❕ Awesome Flutter Snippets
- Snippets para Flutter, muito útil.
- ❕Bracket Pair Colorizer 2
- Melhora a visualização de parenteses, chaves…
- ❕Error Lens
- Mostra os erros e warnings sem precisar parar o mouse sobre o tracejado.
- ❕Markdown All in One
- Utilitário para Markdown.
- ❕Remedy
- Tema para o VsCode, escuro e claro.
- ❕Visual Studio IntelliCode
- Ótimo plugin para o intellisense do VsCode, ele aprende com o seu uso.
- ❕vscode-icons
- Melhora os icons e deixa as pastas do projeto dinâmicas conforme sua nomenclatura.
- ❕ Awesome Flutter Snippets
5.3. Configurações
Vou disponibilizar também as minhas configurações do arquivo settings.json
|
6. Conclusão
Espero ter ajudado você desenvolvedor ou entusiasta da tecnologia a prepara e configurar seu ambiente de desenvolvimento voltado a essa magnifica tecnologia que é o Flutter, essa ferramenta está crescendo cada dia mais, juntamente com sua comunidade, sendo uma das melhores hoje no meio do desenvolvimento tecnológico, com toda certeza você encontrará desafios nessa jornada, mas eu aposto que também encontrará alguém estendendo a mão para ajuda-lo.
Um grande abraço e até a próxima 👋.